WordPress Gutenberg Editor:
- WordPress Block Editor: wordpress.org/support/article/wordpress-editor
- How to Use the WordPress Block Editor (Gutenberg Tutorial): wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor
- Gutenberg Blocks: gogutenberg.com/blocks
- WordPress 6.0 Top New Features and Improvements: ithemes.com/blog/wordpress-6-0
Additional Support
We offer monthly support for our websites. If you have a support contract with us, you can submit a ticket to request support through our online ticketing system at designaction.freshdesk.com.Email support@designaction.org to get started!
Website
Menus – We don’t anticipate that you will need to edit the menus frequently after launch, but should you need to, go to appearance>menus
Main Menu – appears in the header and footer
Footer Menu – appears in the footer
Header
Along with the menu, the logo, email button and translate button are in the header area. These are all set in the code. Logo and translate will need to be updated by a developer. Email sign up can be changed by editing the content on the sign up page
Home page
Pages>home
The home page should keep the title home for ease of navigation in the backend, despite the fact that this title does not show on the frontend. Likewise the content from the Home page does not appear on the front end. So there is no need to add any.
The content from the custom fields appears on the home page
Here there are fields for the following:
Home elements
- Hero (Headline, Text Area, Image and Button ) – Combined these make up the Hero Area
- Image Ideal size 1500px x 1119px. Images larger than this will be adjusted from the center out when added. Images smaller will not really work.
- Text Area approx char limit 130
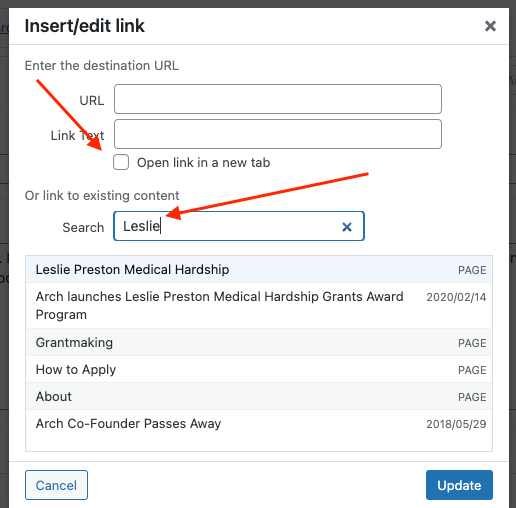
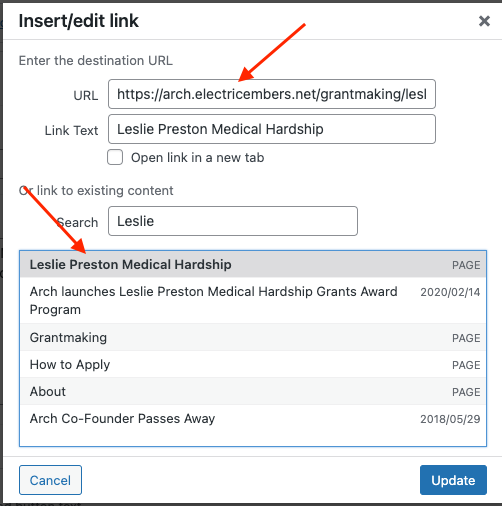
- Button – Search through site content titles to select. Choose the page or post to link to. Text added in the text field when adding the link will appear as the button text. The post/page title will auto-populate this field. Edit this title to match the design – approx char limit 22
- Sections 2 & 3 (Paragraphs and buttons)
- Paragraph approx char limit 250
- Buttons are made by adding links and link text. Up to 3 can be added. Click to add and search through site content titles to select. Choose the page or post to link to. Text added in the text field when adding the link will appear as the button text. The post/page title will auto-populate this field. OR add an offsite link by pasting into the url and text fields. Edit this title to match the design – approx char max limit 35.
- If using an offsite link be sure to check open in a new tab


- Section 4 (Headline and latest News posts)
- Headline approx char limit 7
- Posts – the 3 most recent news posts feed into this area. To edit them go to Post from the dashboard.
Pages and Posts – these are the building blocks of WordPress.
Pages – primarily serve the site’s static content and make up the bulk of the content in the Contact Us, Support Us and About US sections and are incorporated in several other sections as well.
Posts or post types – posts primarily serve the site’s dynamic content. There are Custom Post types which along with standard posts serve the dynamic content and are described blow
All post types have associated feeds. The feeds pull the title and associated links or images from the content.
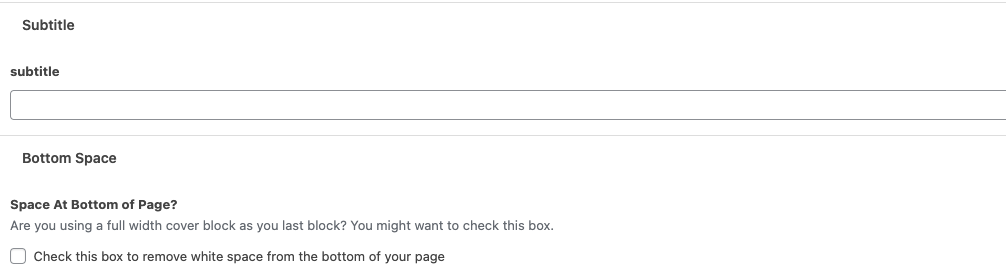
Two unique fields appear at the bottom of all pages and posts on your site.

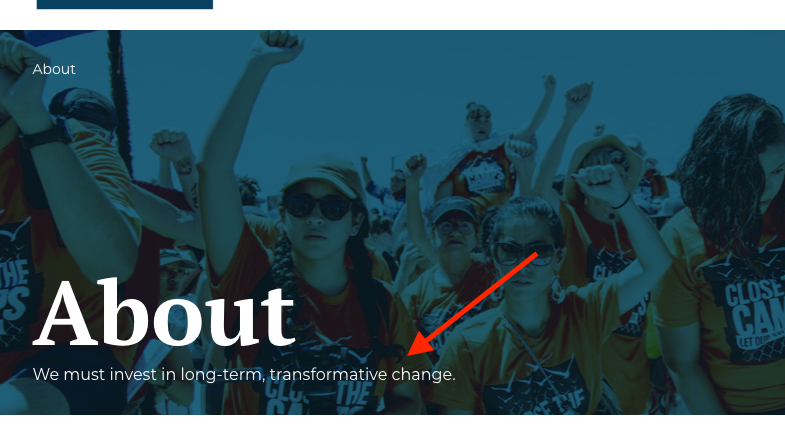
The Subtitle fills in the text below the page title in the header of pages and posts. It’s optional and can be left off if not desired.

Check Box

The check box for space at the bottom is for use with pages that employ color blocked Cover Blocks and are designed to abut the footer area. Currently Transformative Organizing is one of those pages https://archcommunityfund.org/grantmaking/transformative-organizing/
If your page doesn’t employ these Cover Blocks, there’s no need to use this check box
Custom Pages and blocks
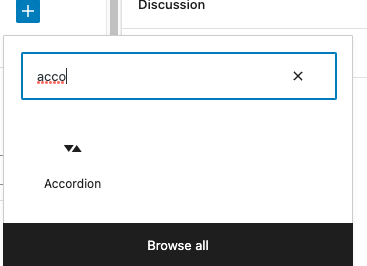
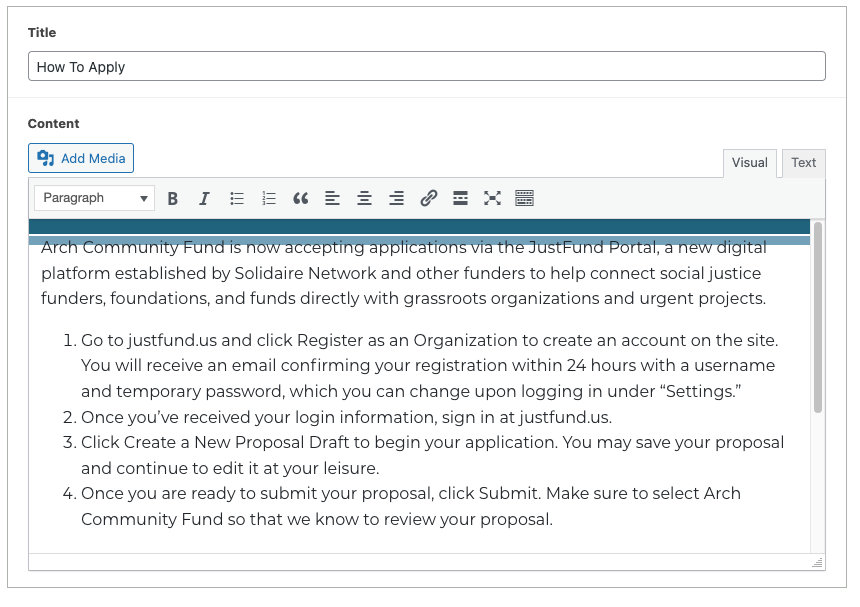
Accordion Block – Accordions are added one at a time. Stacked together they make a collapsible list to be use with an FAQ section or the like. To use browse blocks and select Accordion.




More custom blocks may be added
Post Types and Custom Post Types
Posts – are the standard WordPress post. Each post should be given a featured image
Grantees – Each resource should be given a featured image (which is the grantee logo), location, an excerpt, a logo and grant. They will plotted on a map. Please add exact addresses as much as possible to that map markers overlap less.
